https://www.acmicpc.net/problem/1895
1895번: 필터
숫자 9개가 오름차순이나 내림차순으로 정렬되어 있을 때, 중앙값은 다섯 번째 숫자이다. 예를 들어, 1, 3, 4, 1, 2, 6, 8, 4, 10의 중앙값은 4이다. (1 ≤ 1 ≤ 2 ≤ 3 ≤ 4 ≤ 4 ≤ 6 ≤ 8 ≤ 10) 이미지 I는
www.acmicpc.net
문제
숫자 9개가 오름차순이나 내림차순으로 정렬되어 있을 때, 중앙값은 다섯 번째 숫자이다. 예를 들어, 1, 3, 4, 1, 2, 6, 8, 4, 10의 중앙값은 4이다. (1 ≤ 1 ≤ 2 ≤ 3 ≤ 4 ≤ 4 ≤ 6 ≤ 8 ≤ 10)
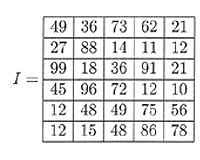
이미지 I는 크기가 R × C인 2차원 픽셀이다. (3 ≤ R ≤ 40, 3 ≤ C ≤ 40) 각 픽셀은 어두운 정도 V를 나타낸다. (0 ≤ V ≤ 255)
중앙 필터는 이미지에 있는 노이즈를 제거하는 필터이다. 필터의 크기는 3 × 3이고, 이미지의 중앙값을 찾으면서 잡음을 제거한다.
예를 들어, 아래와 같은 6 × 5 이미지가 있다.

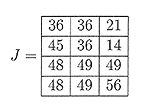
필터링된 이미지의 크기는 4 × 3이고, 아래와 같다.

가장 왼쪽 윗 행에 필터를 두고, 오른쪽으로 움직이면서 중앙값을 찾는다. 한 행을 모두 이동했으면, 다음 행으로 이동해 다시 중앙값을 찾는다. 아래와 같은 순서를 가진다.

위의 그림에서 각각의 중앙값은 36, 36, 21이 된다. 이 값은 필터링된 이미지 J의 첫 행과 같다.
이미지 I가 주어졌을 때, 필터링 된 이미지 J를 구하고, 값이 T보다 크거나 같은 픽셀의 수를 구하는 프로그램을 작성하시오.
예를 들어, T = 40일 때, 위의 예에서 정답은 7이다.
입력
첫째 줄에 이미지의 크기 R과 C가 주어진다. 그 다음 R개의 각 줄에는 C개의 픽셀 값이 주어진다. 마지막 줄에는 T값이 주어진다.
출력
첫째 줄에 필터링 된 이미지 J의 각 픽셀 값 중에서 T보다 크거나 같은 것의 개수를 출력한다.
예제 입력 1 복사
6 5
49 36 73 62 21
27 88 14 11 12
99 18 36 91 21
45 96 72 12 10
12 48 49 75 56
12 15 48 86 78
40
예제 출력 1 복사
7
문제풀이(1)
주어진 R x C의 이미지 I에서 3x3크기의 필터의 중앙값을 찾아서 필터된 이미지를 구하고 해당 이미지에서 T이상인 값들의 개수를 구하는 문제이다.
1. 3x3크기의 필터를 돌면서 필터의 중앙값들을 필터이미지 배열에 추가한다.
2. 필터이미지가 완성되면 T이상인 값들의 개수를 구해서 출력한다.
const filePath = process.platform === "linux" ? "/dev/stdin" : "./input.txt";
const input = require("fs").readFileSync(filePath).toString().trim().split("\n");
const [R, C] = input.shift().split(" ").map(Number);
const T = Number(input.pop());
const nosieArr = input.map((el) => el.split(" ").map(Number));
const nosieImage = [];
const checkMid = (x, y, arr) => {
const result = [];
for (let i = x; i < x + 3; i++) {
for (let j = y; j < y + 3; j++) {
result.push(arr[i][j]);
}
}
return result.sort((a, b) => a - b)[(result.length - 1) / 2];
};
for (let i = 0; i < R - 2; i++) {
for (let j = 0; j < C - 2; j++) {
let mid = checkMid(i, j, nosieArr);
if (mid >= T) {
nosieImage.push(mid);
}
}
}
console.log(nosieImage.length);'Algorithm' 카테고리의 다른 글
| [Baekjoon]25214번 크림 파스타 - Javascript (1) | 2024.02.07 |
|---|---|
| [Baekjoon]1812번 사탕 - Javascript (1) | 2024.02.06 |
| [Baekjoon]16499번 동일한 단어 그룹화하기 - Javascript (0) | 2024.02.02 |
| [Baekjoon]14594번 동방 프로젝트 (Small) - Javascript (1) | 2024.02.01 |
| [Baekjoon]15736번 청기 백기 - Javascript (0) | 2024.01.31 |