Local Storage란?
- 브라우저 내 데이터를 가지고 있는 저장소
- sessionStorage와 같지만 sessionStorage는 브라우저를 닫을 경우 데이터가 삭제된다.
- Local Storage는 브라우저를 새로고침, 닫기를 실행해도 데이터가 보존된다.
- 하지만, 시크릿 모드를 사용하여 Local Storage에 담긴 데이터는 시크릿 모드로 열린 브라우저를 닫으면 데이터가 삭제된다.
Local Storage 사용법
- 로컬 스토리지 내 데이터 저장
- 객체 형태로 저장 된다.
// key value
localStorage.setItem('minwoo', 'cho');- 로컬 스토리지 내용 가져오기
const name = localStorage.getItem('minwoo');- 로컬 스토리지 내용 삭제
localStorage.removeItem('minwoo');- 로컬 스토리지 초기화
localStorage.clear();
값이 많을 경우
- 값이 많을 경우 value에 문자열로 할당된다.
- 이러한 경우를 방지하기 위해 JSON.stringify, JSON.parse를 사용한다.
- JSON.stringify를 사용하여 원하는 형태로 값을 할당
- JSON.parse를 사용하여 원래의 형태로 값을 받아옴.
const name = ['kim', 'lee', 'cho'];
localStorage.setItem('name', name);
const str = localStorage.getItem('name')
console.log(str); // 'kim,lee,cho' 값이 문자열로 리턴
/*=================================================*/
localStorage.setItem('name', JSON.stringify(name));
const str2 = localStorage.getItem('name');
console.log(JSON.parse(str2)); // ['kim', 'lee', 'cho'] 배열 리턴
Local Storage 내용 보기(크롬기준)
1. F12를 눌러 개발자도구를 연다.
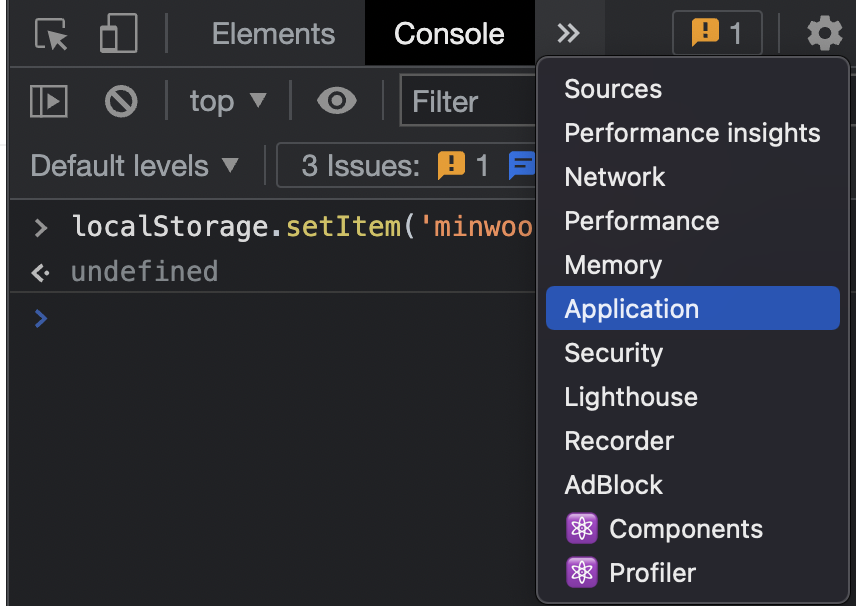
2. 개발자 도구 내 Apllication 탭에 들어간다.

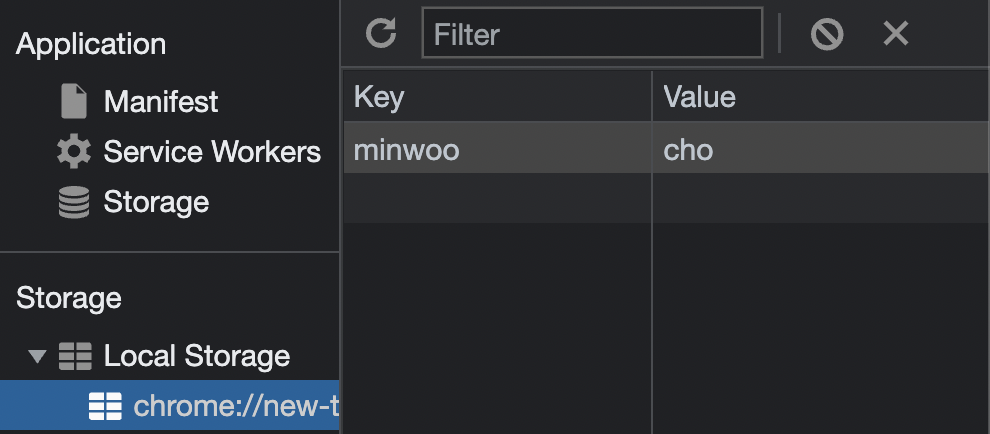
3. 사이드 탭에 Storage -> Local Storage를 확인한다.

참고자료
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
'Coding > JavaScript' 카테고리의 다른 글
| [JavaScript] 클로저 (0) | 2022.05.13 |
|---|---|
| [JavaScript] 스코프 (0) | 2022.05.12 |
| [JavaScript] 객체 (0) | 2022.05.10 |
| [JavaScript] 배열 (0) | 2022.05.10 |
| [JavaScript] 반복문(for, while) (0) | 2022.04.28 |