React 프로젝트 구성 #1 (프로젝트 생성)
Firebase를 사용하여 React 프로젝트에서 Firestore를 사용할 수 있도록 작업을 시작해보겠습니다.
1. Firebase 로그인 및 콘솔로 이동
구글 계정을 생성후 firebase.google.com 링크에 접속하여 우측 상단에 있는 '콘솔로 이동'을 클릭하여 Firebase 프로젝트를 생성하러 이동합니다.

2. 프로젝트 생성
콘솔로 이동하게 되면 중앙에 프로젝트 추가 버튼을 클릭해줍니다.

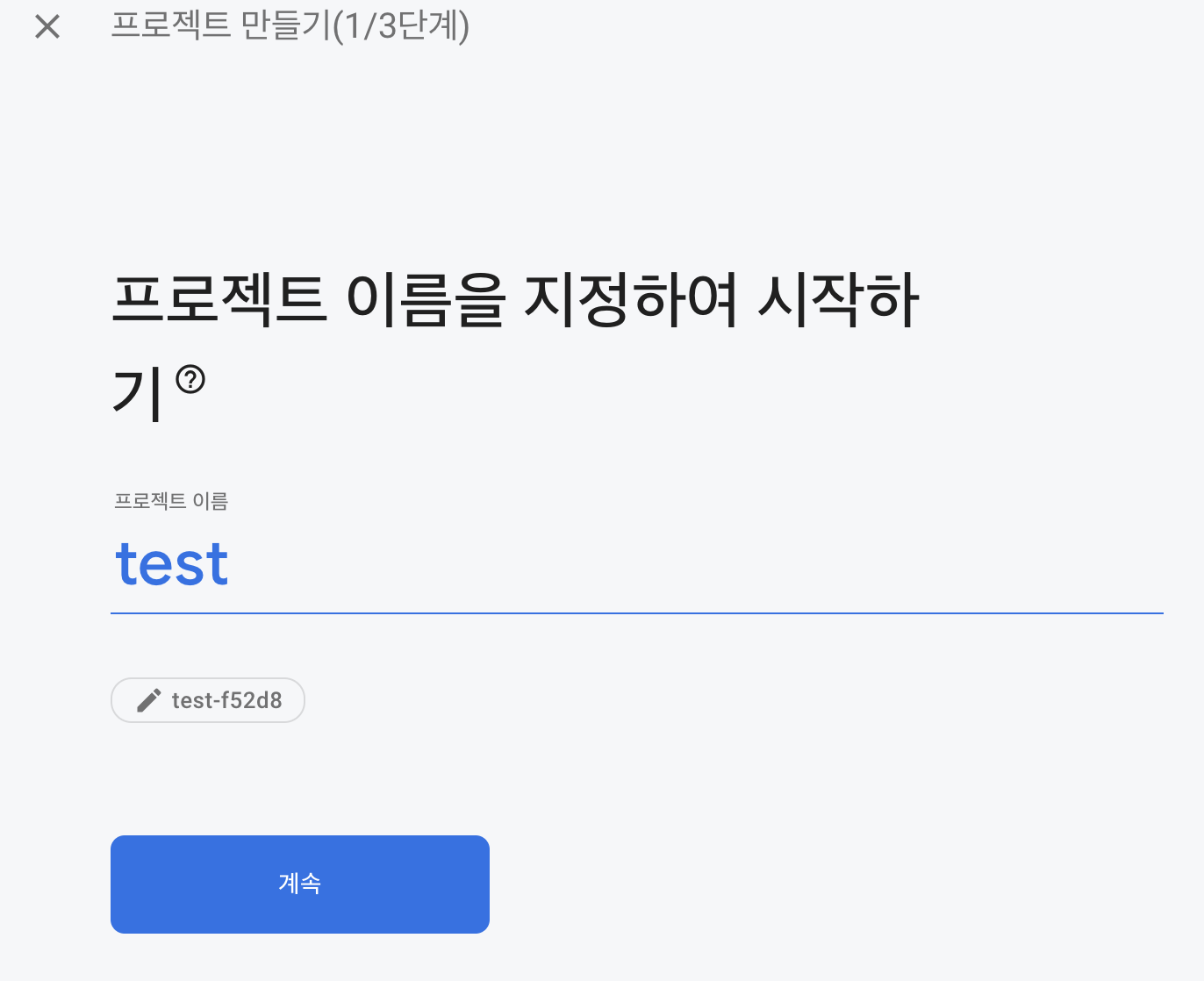
프로젝트의 이름을 지정합니다.

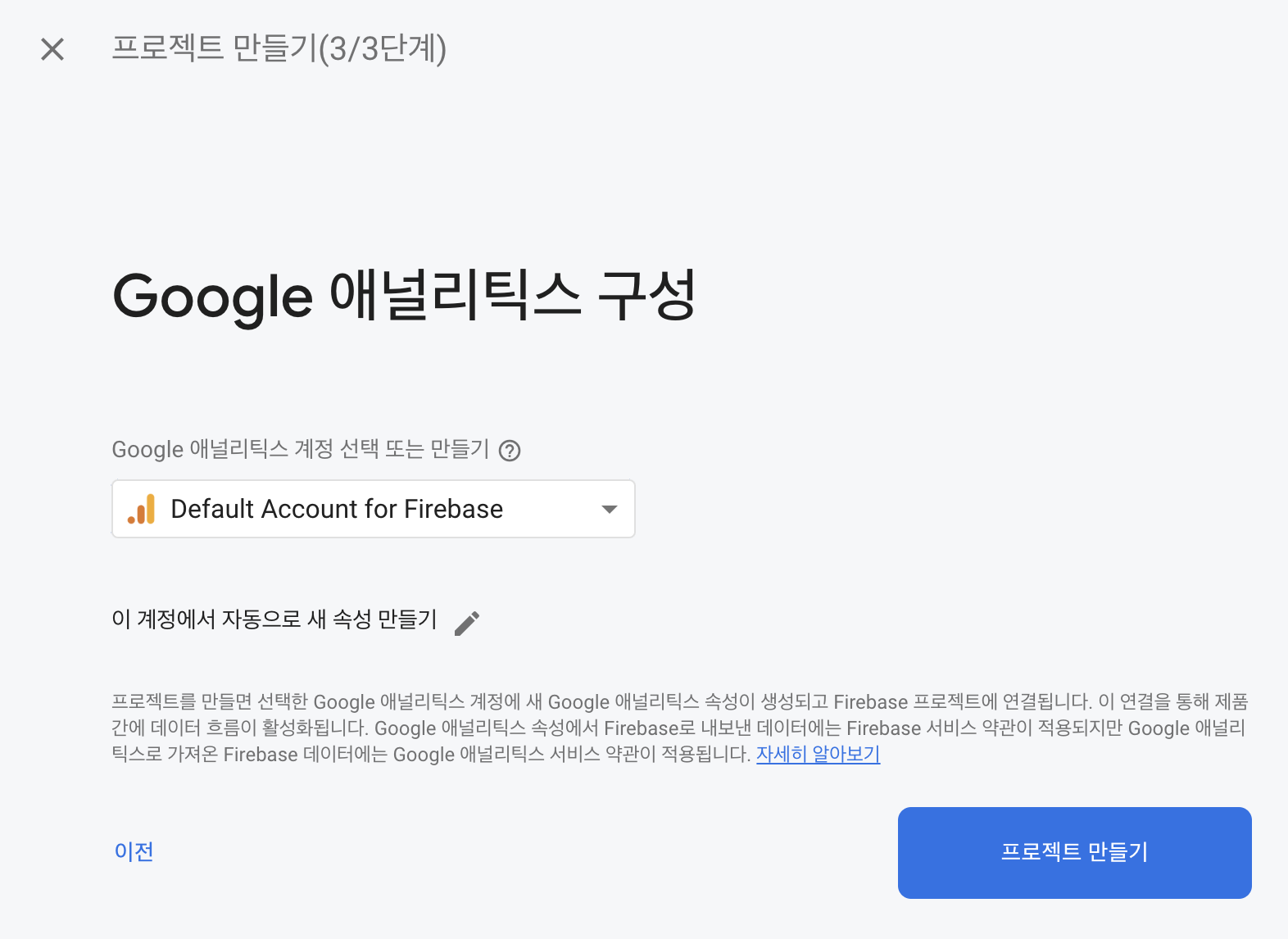
애널리틱스를 설정합니다.
*애널리틱스: 무제한 무료 분석 솔루션인 Google 애널리틱스를 사용하면 Firebase Crashlytics, 클라우드 메시징, 인앱 메시지, 원격 구성, A/B 테스팅, Cloud Functions에서 타겟팅, 보고 등을 이용할 수 있습니다.

애널리틱스 계정을 Default로 설정하고 프로젝트 만들기를 클릭합니다.

3. 웹 앱에 firebase 추가하기
위의 과정을 진행하셨다면 해당 프로젝트 페이지로 이동이됩니다.
이동 후 가운데 IOS, Android, web 중 시작하려는 프로젝트의 유형을 지정할 수 있습니다.
저는 React로 웹 프로젝트를 작성할 것이기 때문에 웹 </>을 클릭하여 주겠습니다.

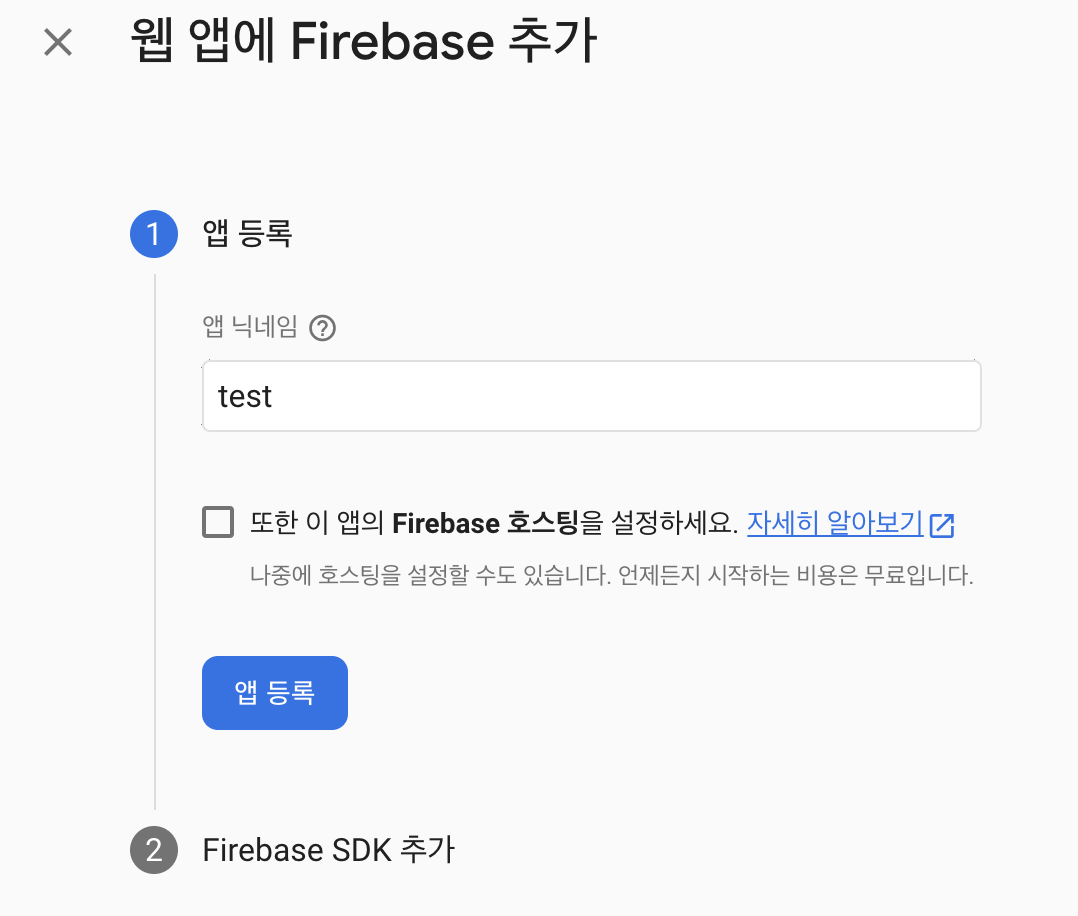
클릭을 하게 되면 아래와 같은 화면이 나오게 되면 생성하게 될 앱의 이름을 등록하여 프로젝트에서 사용할 수 있는 API키를 생성하여 줍니다.

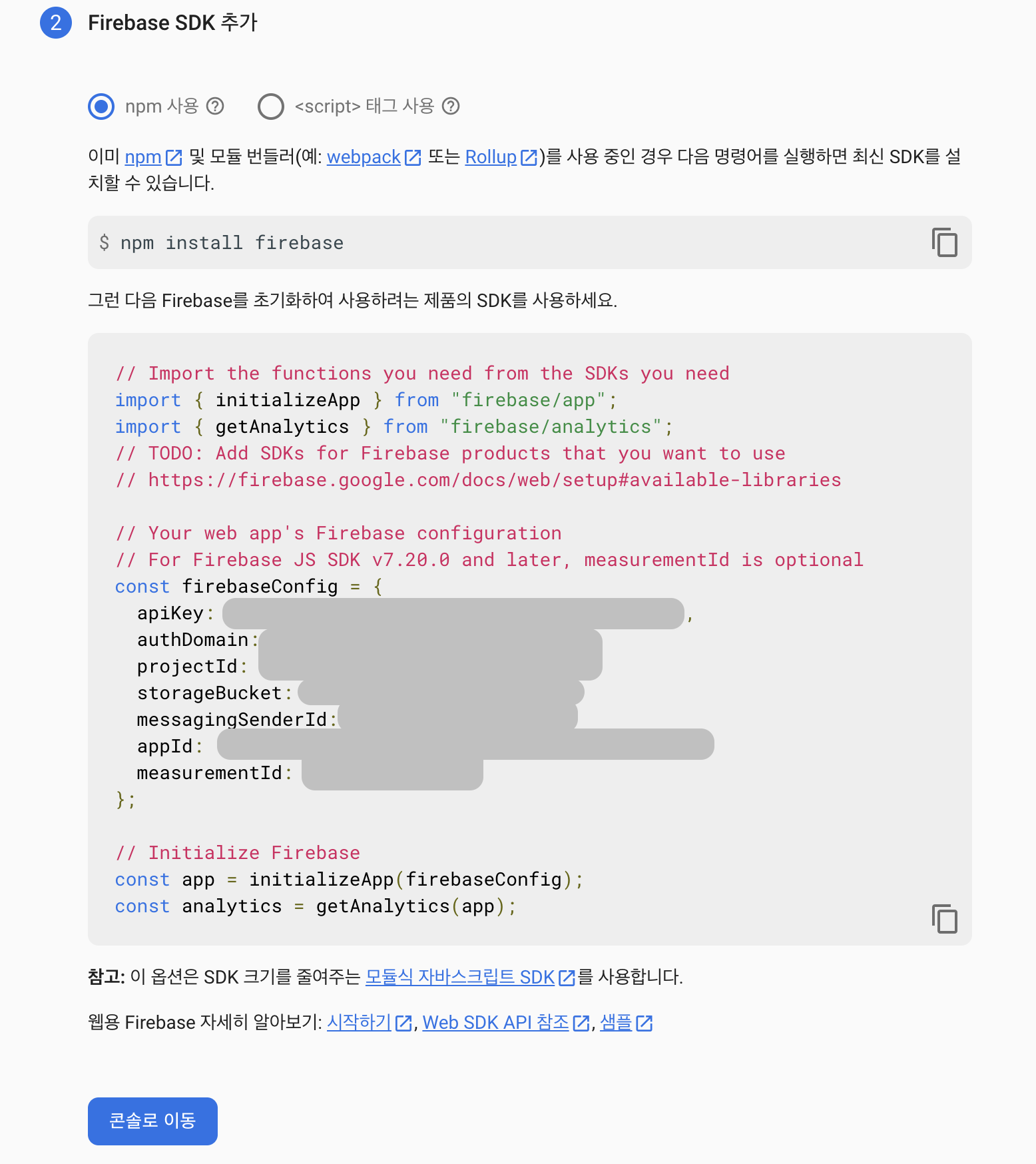
앱 등록을 정상적으로 클릭하셨다면 Firebase SDK를 설치하는 코드와 API Key가 생성되게 됩니다.

이번글에서는 Firebase의 가장 기초적인 프로젝트 생성까지 진행을 했습니다.
다음 글에서는 React에 firebase 모듈을 설치하여 SDK(API Key)를 지정하는 방법까지 진행하겠습니다.
'Coding > Firebase' 카테고리의 다른 글
| [Firebase] Firebase? (0) | 2022.07.24 |
|---|